Diary(Main)
背景の設定(Jpeg画像を下絵として・・・)
日付2011/05/30
![]() ご無沙汰していました。
ご無沙汰していました。
中々更新する時間がありませんでした。
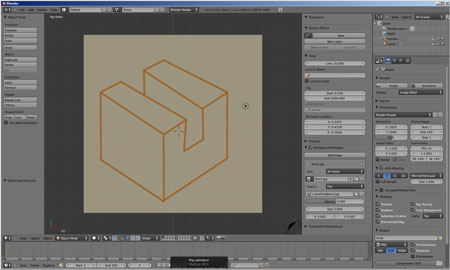
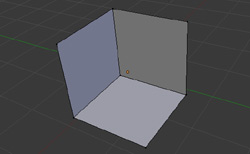
今日は背景画像(2次元)をBlenderに背景表示して見ます。
3Dのオブジェクトを作るときのドラフト下絵として使うなど用途があると思います。

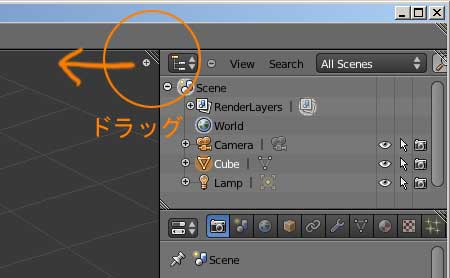
この辺りをドラッグしてみてください。
そうするとメニューがスライドしてくると思います。
このドラッグをする位置は少しコツがいると思いますので、何回か試してみてください。

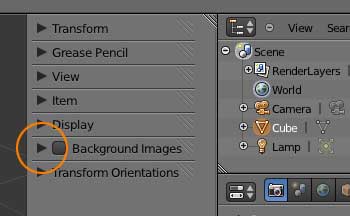
メニューが出てきたら"Background Images"にチェックを入れて三角形のマークを押してみてください。 
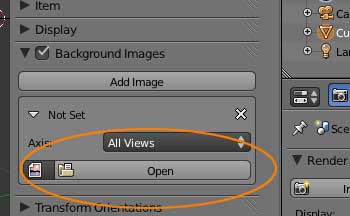
すると画像を選択するボタンが出てきます。これで"Open"を押して画像を選択すれば表示されます。
表示する画像は平面なので、どの軸に表示されるかは"Axis"で選択してください。

更新がいつになるかわかりませんが ではまた。
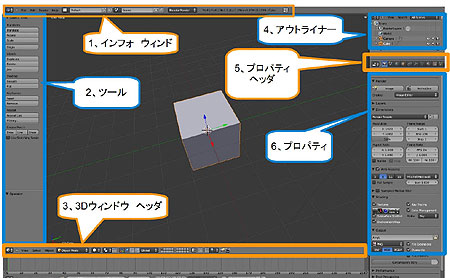
Blender2.5のウィンドウの名称
日付2011/02/21
![]()

1、インフォ ウィンドウ
2、ツール
3、3Dウィンドヘッダ
4、アウトライナー
5、プロパティ ヘッダ
6、プロパティ
紙ノートをつけよう
日付2011/02/15
![]() メモ書きがたまってきたので紙のノートにすることに決め どうやって書こうか(さすがに会社のフォーマット使いにくい・・・)ネットでノートの書き方のフォーマットを探してみました。 やはり学校系のノートの取り方が結構ありました。
基本は大学ノートですが、ジャ○ニカの学習帳でも良いかなと、そういえば昔、凄腕の技術者の人に「ノート何使ってますか?」って質問したら大学ノートって答えが・・・〔汗〕ノートパソコンの事聞きたかったんですが、質問の仕方が悪かったです。 後日聞いてみたらノートPCを持ってなかったようでした。
メモ書きがたまってきたので紙のノートにすることに決め どうやって書こうか(さすがに会社のフォーマット使いにくい・・・)ネットでノートの書き方のフォーマットを探してみました。 やはり学校系のノートの取り方が結構ありました。
基本は大学ノートですが、ジャ○ニカの学習帳でも良いかなと、そういえば昔、凄腕の技術者の人に「ノート何使ってますか?」って質問したら大学ノートって答えが・・・〔汗〕ノートパソコンの事聞きたかったんですが、質問の仕方が悪かったです。 後日聞いてみたらノートPCを持ってなかったようでした。
あとアメリカの会社の人はメモ帳としてIndex cardsなる物を持っていました。もちろん紙ノートも持ってますがIndex Cardsをポストイットのように連絡用に使ったり、定規に使ったり結構幅広く使ってました。 一番印象に残っているのは 毎週金曜日の午後にIndex Cardsとかの整理しているのが大変そうでした。
ノートで検索すると色々な物が引っかかりますね。日産ノートとかデスノートとかまぁそれは置いておいて、ITmedia Biz.ID:ノートをうまく取るためのツールで"「次のアクション」を記号化"は結構使えます。この辺は速記のテクニックに似ています。あとコーネル大学式とかわたしには合ってない物もありましたが、かなりためになりました。
"100円ノートの「超メモ術」"中公 竹義さんのページです。 ここは本になるぐらい有名サイトらしいですね。 私が一番頭を痛めるのはタイトルとかインデックスで考えるのか結構メンドウなんです。その解決方法はやはりありませんでした。
あと工作系で面白いサイトがあったので紹介します。
ミシン目用カッターとか円切りカッターとか引出にありましたが、こんな使い道は考えつかなかった。(円切りカッターの用途が載ってない〔汗〕)道具は引出にあるのですが利用方法は結構限られ あまり使ってない道具があります。どうした物か・・・
100円ノートを定価1000円に見せる方法知り合いにノートパソコンでこれをやってる人がいました。滑稽だったのは外部ディスプレーに接続する端子がカバーからでてました。最近のノートはものすごく薄いですね。色々工作系を散策すると面白い物が結構ありますが、作る時間があまりなく見るだけになってします。今回検索したら紙メディアの利用方法はかなり載っていましたデジタル全盛にやっぱり紙メディアは便利とわかりました。
昨日のオブジェクト制作
日付2011/02/13
![]() 質問メールが入ってきました。 ありがとうございます。
質問メールが入ってきました。 ありがとうございます。
昨日 説明した所で プレーンの板をどう分割するかとの質問が来ましたので
問題の図

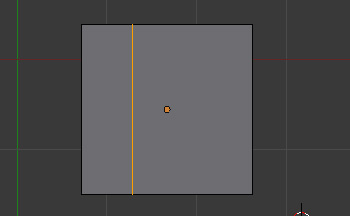
プレーンの板の作り方ですが まず[Shift]+[A]で"Add"ウィンドウを開き"Mesh"の"Plane"を選びます。

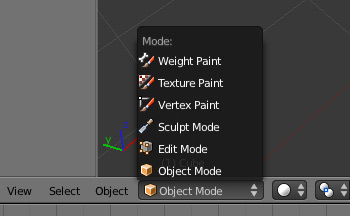
"Edit Mode"を選択します。([Tab]ボタンでも代用可)

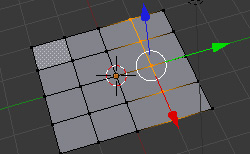
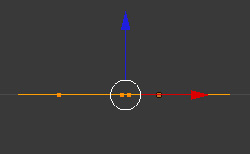
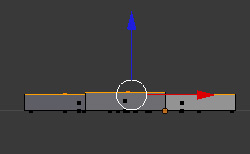
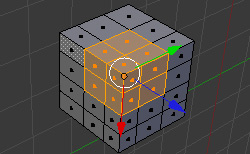
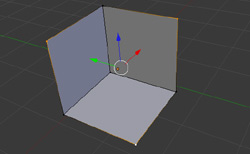
円の付いている辺りにマウスを持って行き[Ctrl]+[R]で中心にピンクのラインが引かれます。

クリックした後オレンジ色のラインに代わりオレンジラインが移動できるようになります。 オレンジラインを確定すれば分割できます。 これを縦と横に作っていきます。

答えられるか分かりませんがHPに質問がありましたらメール下さい。 ではまた
Blender2.5 マークみたいなオブジェクト制作
日付2011/02/12
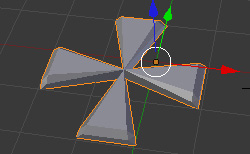
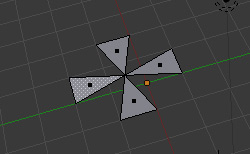
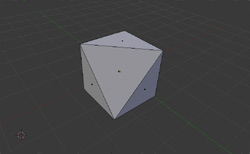
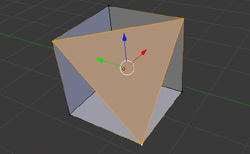
![]() 今日はこんな形を作ってみます。 放射能マークみたいですね。
今日はこんな形を作ってみます。 放射能マークみたいですね。

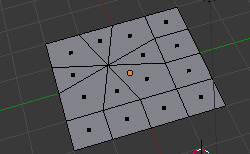
プレーンの板を分割した物を用意します。

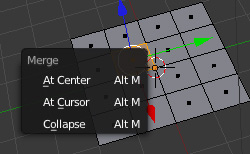
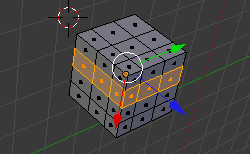
下記のように一面を選択します。

選択したら[M]+[Alt]を押しMergeを表示させ"At Center"を選びます。

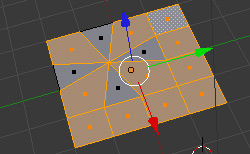
そうすると、4点が中心に向かって伸びます。

いらない面を選択します。[Shift]+《右クリック》で選択

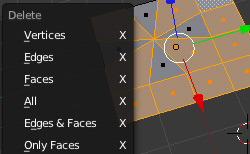
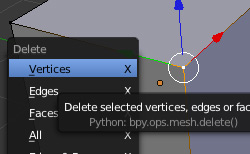
[X]を押し"Delete"ウィンドウを開き"Faces"を選択し削除します。
ちなみにVerticesとは頂点です(まぁ点のことだと思います)。 Edgesは縁(ふち)とか接線です。(線ですかね)最後にFacesは物体の面のことです。
三つの項目がなぜで複数なのかは聞かないでください。〔汗〕

周りの物を消してしまうと、寂しくなります。(笑)
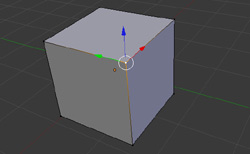
[A]を押し全てのオブジェクトを選択します。

テンキーの[1]を押し正面にします。

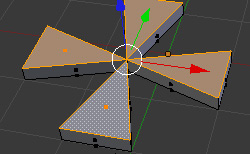
[E]伸展と[G]移動で上方向(Z)方向へ

視点移動でこんな感じになります。 まだ角がとがっているので、角をとってみます。

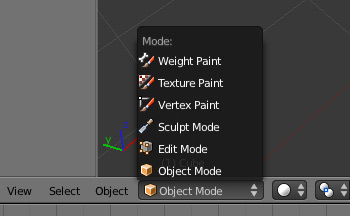
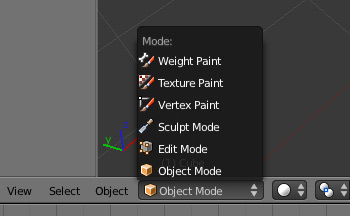
ここで"Object Mode"にします。

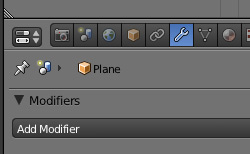
"Modifiers"(スパナみたいなアイコン)を選び"Add Modifier"を選択します。

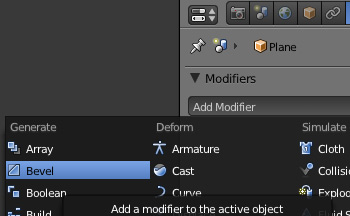
”Add Modifier”を選び"Bevel"で丸みを出し完成です。

Blender2.5 モデリング時の選択2 ラッソ選択
日付2011/02/10
![]() ラッソ選択です。
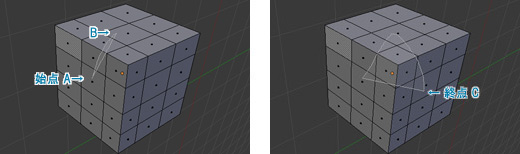
ラッソ選択です。
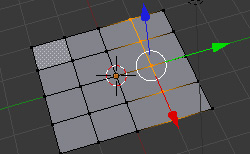
[Shift]+《右クリック》で一つずつ選択も出来ますが「4マス×3面」で14回クリックしないとダメなので、そんなときにラッソ選択が最適です。
[Ctrl]+《左クリック》でドラッグしたところが選択されます。

なかなか言葉にするのは難しいのですが、図のように始点Aで[Ctrl]+《左クリック》でBへ向けてドラッグし終点Cでドラッグを離します。

Blender2.5 モデリング時の選択1 エッジループ選択
日付2011/02/09
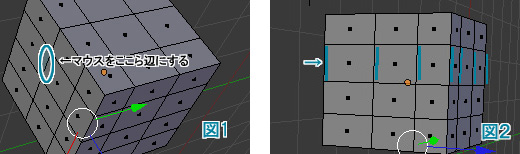
![]() エッジループ選択 この辺は頭で覚えるのではなく繰り返しやってみて体で覚えるしかないです。
エッジループ選択 この辺は頭で覚えるのではなく繰り返しやってみて体で覚えるしかないです。

[Alt]+《右クリック》を押すとエッジループが出来ます。
図2の青い線の辺りに(どの青い線でも良いですが)マウスを持ってくるのがコツです。

![]()
Blender2.5 circle(円)の利用の仕方
日付2011/02/08
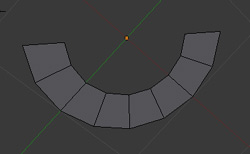
![]() どうも 最近まで悩んでいたCircleの使いかが何となく分かって来たのでメモしておきます。
どうも 最近まで悩んでいたCircleの使いかが何となく分かって来たのでメモしておきます。
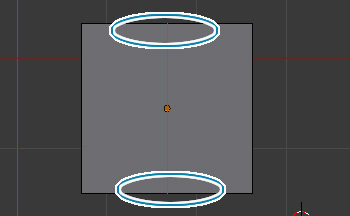
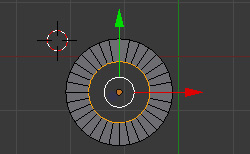
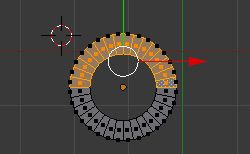
下記のようなバームクーヘン形状を作成します。

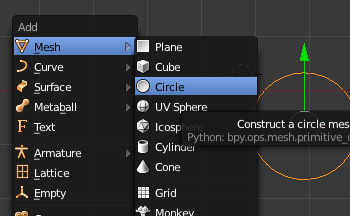
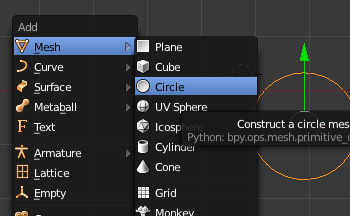
Circleを追加します[Shift+A]から"Mesh" > "Circle"を選びます。

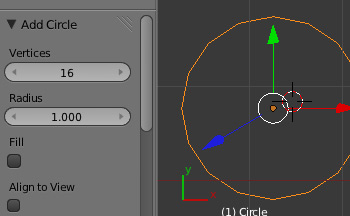
"Vertices"を16から12ぐらいにした方が作業がしやすいです。

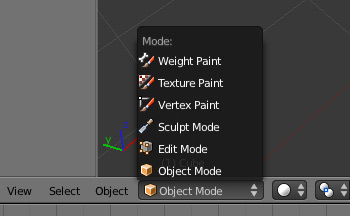
"Object Mode"を選択します。([Tab]ボタンでも代用可)

[E]で拡張を選び[S]で中心に向けて縮小します。(マウスは[S]の後に動かしてください。)厚みはないですがバームクーヘンのような形状が出来ます。

"Face select mode"を選び

円の上部を[Shift]+《マウス右》選択します。

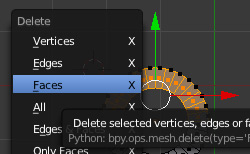
[X]を押し"Delete"ウィンドウを表示し"Faces"を選び上部を削除します。

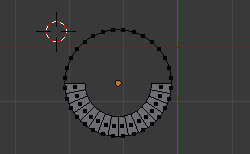
削除した後 まだEdgeの残骸があるので これも削除しましょう。

"Edge select mode"を選び

円の上部を[Shift]+《マウス右》選択し
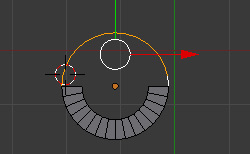
[X]を押しさっきと同じように"Delete"ウィンドウを表示し "Edges"を選び上部を削除します。

お疲れ様でした。
自分もまだこの形をどのように活用するのか分かりませんが、とりあえずスタート地点に立ったので、ここからCircleオブジェクトの利用方法を考えます。
Blender2.5 Vertex(頂点)テスト
日付2011/02/07
![]() Blender2.5のメモです。
Blender2.5のメモです。
最近BlenderをいじってるのですがWordやExcelの用には中々うまくいきません。
今日 覚えたことを下記にメモります。
下記のような形状を作成します。

まず いつものようにBlenderを起動させCubeが表示されます。
"Object Mode"を選択します。([Tab]ボタンでも代用可)

"Vertex select mode"を選び

頂点を《右クリック》で選択します。

[X]を押し"Delete"ウィンドウを表示し"Vertices"で選択した頂点を削除します。

頂点が消えました。

三点の頂点を[Shift]+《右クリック》で選択します。

[F]ボタンを押して面を貼ります。 あとは同じように残りの面を貼ります。
お疲れ様でした。

コミPo!の最新版でないかな?
日付2011/02/06
![]() 久しぶりの更新です。
久しぶりの更新です。
コミPo!(コミポ)ってソフト知ってますか? 早い話が「誰でも短時間で漫画が描ける」ソフトらしいです。
(あっ もしかしたらYahoo辺りで「スタパ齋藤」と「 コミPo!」で検索した方がわかりやすいかも)
昨年からコミポの話は良く聞くけど、何でこの話をするかというと、このソフト背景は3Dデータを使っているみたいなのです。残念ですがまだ自作の3Dデータは読み込めないみたいです。でも、FAQの中のQ.5でバージョンアップで対応すると書いてありました。今後に期待ですがファイルのフォーマットはどうなるんだろう?Blenderフォーマットに対応してくれると うれしいけど・・・やっぱりShadeとか有名どころなんでしょうね。でも3Dデータの使い道としてのマーケットが広がるのはいいけど。
漫画つながりでShade使いの木城ゆきと先生(銃夢が有名かな?)が言ってましたが3DCGで背景を作るには条件があるそうです。とく に印象に残ったのは「同じ形状が大量にある物とか劇中に何度も登場する物」には相性が良いようです。言われるとアーとか思っちゃいますね。その辺はバランスが必要ですね。
罫線
2010/12/04
![]() 先日 知り合いに「┏」って何て読むのと言われました。 いや 私も読み方知りません。〔汗〕
先日 知り合いに「┏」って何て読むのと言われました。 いや 私も読み方知りません。〔汗〕
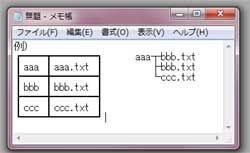
でも「罫線」でいつも変換し使っています。フォルダ中のファイルなどを示す階層構造状の樹形図や簡易的な表を作るとき非常に便利です。 ただ環境によっては崩れたりしますがテキスト内でインパクトを与えたいときなどには有効です。

ネットで検索しましたが「┏」を「ひだりうえ」で漢字変換すれば良い と書いてありましたが、多分本当の読み方ではないと思います。結局わかりませんでした。
Blender
2010/11/27
![]() 先日3Dをやられてる方と話をする機会があり、その方はBlenderと言うソフト使い素晴らしいムービーを作り上げられてました。 で調べてみたらBlenderとはフリーソフトで世界でかなりの信者を集めているらしいのです。安定版Blenderとベータ版Blenderとあり、それぞれユーザーインターフェースが違い安定版はマニュアルがネット上に結構ありました。でも やはりここは最新版のベータ版良いかなと思い昨日ダウンロードしインストールしてみましたが、起動直後からボタンが沢山ありサッパリです。 全然分からないのでネット上を調べたらBlender2.5のマニュアルがありました。詳しく書かれていそうな有料のマニュアルもありましたが、ページ数がありすぎて私には・・・
先日3Dをやられてる方と話をする機会があり、その方はBlenderと言うソフト使い素晴らしいムービーを作り上げられてました。 で調べてみたらBlenderとはフリーソフトで世界でかなりの信者を集めているらしいのです。安定版Blenderとベータ版Blenderとあり、それぞれユーザーインターフェースが違い安定版はマニュアルがネット上に結構ありました。でも やはりここは最新版のベータ版良いかなと思い昨日ダウンロードしインストールしてみましたが、起動直後からボタンが沢山ありサッパリです。 全然分からないのでネット上を調べたらBlender2.5のマニュアルがありました。詳しく書かれていそうな有料のマニュアルもありましたが、ページ数がありすぎて私には・・・
blugjpまとめサイト(チュートリアル・ドキュメント)
PDFで二つ「イタリア語のblender2.5の入門マニュアルの日本語訳」と 「スペイン語のblender2.5の入門ガイドの日本語訳」です。私が目を通したかぎりでは入門書で私のようなズブナ素人でも理解できるように絵が多くなってました。またショートカットキーの表のPDFまで公開されていました。「Blender2.5のショートカットキーリストの日本語訳」ここまで公開されるとShadeのCDに入ってるPDFマニュアルがかすみます。(これが世界の力か!) しかし何故イタリア版とスペイン語版なんだろう? イタリアとスペイン何故か同じ匂いがする あとポルトガル語版があれば完璧・・・
PDF自体に「しおり」が入っておりディスプレー上で作業しながら見られるので便利ですがPDF上に目次が無く不便なので下記にメモしておきます。でも反対に企業のPDFで目次は文章中にあるがPDFの「しおり」が無いってのが良くありますね。 印刷するなら良いんですがディスプレイ上での確認だと結構メンドウとくにパンフレットかね。
しおり「イタリア語のblender2.5の入門マニュアルの日本語訳」
しおり「スペイン語のblender2.5の入門ガイドの日本語訳」
頭字語と省略語
2010/11/25
![]() 英語の頭字語Acronymと省略語Abbreviationがあるらしい。
英語の頭字語Acronymと省略語Abbreviationがあるらしい。
今までごっちゃにして使ってました。〔汗〕 で自分なりの解釈として、USA(United States Army)とかIRS(Internal Revenue Service:財務省?国税庁?)がAcronym で Abbreviationはprkg(Parking)とかutil(Utility)と認識してます!
| Abbreviation | prkg | Parking |
|---|---|---|
| util | Utility | |
| atten | Attention | |
| Acronym | USA | United States Army |
| IRS | Internal Revenue Service | |
| CSI | Crime Scene Investigation |
よくファイル名を付けるとき文字を短くして認識性を高めたいと思い名付けますが、後から見ると「何このファイル」ってのが結構あります。「ビジネスでよく使う英語の省略語」 のページを読んで古来より先人がテレックスでルールを決めていたと知りました。それにしてもFAQやDIYなどよく使いますが意味を知りませんでした。
ファイルの管理
2010/11/17
![]() 最近朝晩が冷え込むようになってきましたね。 やっぱり冬はコタツの中でミカンを!
最近朝晩が冷え込むようになってきましたね。 やっぱり冬はコタツの中でミカンを!
昔からPCを使ってる知り合いが、HDDが足りなくなってきた。 と言われて はてなと?? というのは彼女は前に外付けのハードディスクを買っているのです。 でPCを見せてもらったら案の定"整理"されていません。
でもデザインのファイルが一つ80Mなど確かに大きかったですが、毎回絵を作ったらHDDに貯めていたようで、それが三年以上続いておりHDDは一杯でした。 まぁ 最近HDDは安いようで買い足すのも良いですが、せっかくだから整理してCDに焼くのがベストだと思います。本当はファイルが大きいのでブルーレイで保存するのが良いのですが、ドライブを買ってこないとダメなので、今あるCD-Rに保存しました。
結果として
一枚のCDで5〜10作品ぐらいしか保存できませんがCDのケースラベルを作って、入っている物を一目で分かるように出来るようになり中々便利でした。
ファイル形式が特殊でエクスプローラのサムネル表示が使え無いのでファイル名で判断するしかなく、ちょっと問題がありましたが幸いデザインのソフトにJpeg保存があり同じファイル名で同じフォルダに保存できました。
私にはネーミングセンスはありませんが、絵や写真などのファイルはサムネルを作って紙に印刷しCDに焼くのが私の整理方法です。
ファイル名は出来るだけ英語で保存した方が文字数を稼げるので出来るだけ使ってます。私はよくここを参考にしてファイル名を決めています。Webサイト制作でよく出てくるコンテンツとそれによく使うディレクトリ・ファイル名の一覧
ダメ人間?
2010/11/12
![]() 随分前にポメラを衝動買いしました。
随分前にポメラを衝動買いしました。
まぁ ウルトラモバイルPC(ウルモバPC)も持ってるんですが何故かポメラの方が使用頻度があるんです。
あと出先だとやっぱりポメラの方が機動力があり使いやすいです。
バッテリーも単四電池なのでいざとなったらコンビニで入手できます。
パソコンをインターネットと作文ぐらいしか使ってない者としては、やはりポメラ"Love"です。
でもパソコンを使いこなしていない私がダメ人間?? とおもってしまうぅぅぅぅ。
ポメラは不便を感じるけど機能を制限しつつ、今ある機能を極めるってコンセプトがすごい。とくに感じるのがコストは高くなるがキーボードタッチとか漢字変換でATOKを使うなど もし私が開発者だったらネットワーク機能だのメール機能だの付けてしまってノートパソコンを買った方が良いって事になりそう。餅は餅屋って事かな?
友達とか携帯で長文やメモをしてるけど、私はダメです。あれだったらウルモバPCで書いた方がましです。
やっぱりフルピッチキーボードが一番です。 キーボードばんざいーい
私がよく見てるサイトはポメラで2番目に参考になるサイトです。 「ポメラを効率的に使う小技集」とかアイディア次第で何とかなるって感じがして本当に参考になります。
はじめて
2010/11/11
![]() このホームページを最初作り始めたときは、テーブルタグで作っていましたが
このホームページを最初作り始めたときは、テーブルタグで作っていましたが
やはりここはCSSを使ってと思い作り直しました。
私のイメージしていたデザインとは少し違いましたが、それなりに・・・
まぁ 互換性が無いのが・・・でもFirefoxで見られれば問題無いです。
